Переход стальной эксцентрический и концентрический, описание, гост
 Переходы стальные, концентрические и эксцентрические в чем отличие, особенности приобретения.
Переходы стальные, концентрические и эксцентрические в чем отличие, особенности приобретения.
Во время прокладки любого трубопровода, существует необходимость изменения направления трубопроводов. Поэтому, практически любая трубопроводная система имеет свой комплекс: фитингов (канализация, полипропилен и пр.).
 Для стального трубопровода (водогазопроводных труб, электросварные прямошовные трубы), также существует свой набор фитингов, и один из этих фитингов: переход стальной.
Для стального трубопровода (водогазопроводных труб, электросварные прямошовные трубы), также существует свой набор фитингов, и один из этих фитингов: переход стальной.
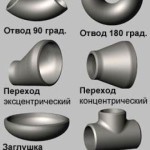
Переход стальной делиться на виды:
- переход стальной эксцентрический;
- переход стальной концентрический.

Переход стальной – применяется для соединения труб различного диаметра, в зависимости от диаметров труб, подбираются диаметры перехода.
Иногда, для соединения труб используется два, а иногда и три перехода, в результате получается гармошка, свариваемых при помощи электросварки фитингиов.
Как правило, популярность пользуется, обычный концентрический переход, в то время как в нефтяной промышленности, более востребованы эксцентрические.
Для производства переходов используется, согласно ГОСТу 17378-83, сталь 09г2с, 12х18н10т, 10Г2 и прочие.
В целом, согласно этого Госта 17378-83, можно узнать какие размеры производятся производителями.
Особенности продажи и покупки:
Найти эксцентрический переход, очень сложно, в то время как концентрический, это стандартный переход постоянно находится в наличии у многих компаний продающих сантехнику, в том числе и моей.
Производство: может быть как российское, так и белорусское. Бывает так, что пытаешся купить в России нужный переход, думаешь чтобы дешевле, а он оказывается белорусским и наоборот.
 Переход стальной эксцентрический и концентрический, описание, гост
Переход стальной эксцентрический и концентрический, описание, гост
Разница между концентрическим и эксцентрическим переходом
Металлические переходы используют в трубопроводах гражданского и промышленного назначения для соединения двух труб разных диаметров. Их применяют для равномерного распределения нагрузки на сеть путем изменения сечения. При транспортировке рабочей среды через соединительную арматуру скорость движения повышается, если размер участка увеличивается, и снижается в обратном случае.
По характеру действия их делят на концентрические и эксцентрические, которые различаются конструкцией и методом действия. На практике часто несколько деталей крепят между собой для увеличения длины соединения.
Особенности концентрических переходов
Изделие представляет собой металлический отрезок в форме усеченного конуса со сквозными отверстиями по краям. Ось симметрии располагается по центру диаметра, создавая визуально равнобедренную трапецию. Их используют в вертикальных и подвесных технологических линиях, при смешивании нескольких продуктов.
- нефте- и газодобывающей;
- химической;
- энергоснабжающей;
- легкой индустрии;
- городском хозяйстве.
Особенности эксцентрических переходов
Тип арматуры представляет собой отрезок трубы в виде прямоугольной трапеции, основание которой смещено. Центры расположены на разных осях и не пересекаются. Изделия применяют в горизонтальных трубопроводах всех типов с учетом особенностей используемого материала.
Они предотвращают застой рабочей среды в системе. Отличаются удобством очистки при ремонте или технических работах за счет удобной конструкции. В процессе эксплуатации они испытывают высокие нагрузки, поэтому их часто изготавливают бесшовными из высокопрочных марок стали.
Применяют в нефтяной и химической промышленности для транспортировки жидких и газообразных веществ, в коммунальном хозяйстве и на производственных предприятиях.

Производство
Продукцию изготавливают из высоколегированой, легированной или нержавеющей стали марок 20, 09Г2С, 15Х5М, 12Х18Н10Т, как и части трубопровода. Материал выбирают с учетом агрессивности рабочей среды, максимального давления в сети и температурных значений. Технические характеристики, размеры и масса регламентированы государственными и отраслевыми стандартами независимо от вида переходов.
Арматуру производят следующими способами.
- Штампосварным путем формирования детали из отрезка трубы с помощью пресса в соответствии с ОСТ 34-10.753-97. Такой метод предполагает получение бесшовных изделий, выдерживающих высокие нагрузки и давление сети до 16 МПа.
- Точеным, который подходит для нестандартных форм и небольших размеров.
- Методом отжима — для уменьшения диаметра заготовки.
Крепят или соединяют между собой с помощью сварки в соответствии с техническими условиями и проектной документацией встык по торцам. Дополнительно обрабатывают защитными и антикоррозийными покрытиями. Часто проводят оцинковку: она продлевает срок службы и снижает вероятность поломок на линии.
При выпуске изделия обязательно проходят сертификацию, ряд испытаний на соответствие заявленным характеристикам.
Разница в эксплуатации
Концентрические используют исключительно в вертикальных трубопроводах и расположенных на подвесных опорах. Эксцентрические — только в горизонтальных. Это связано с особенностями конструкции: расположением центров осей относительно друг друга. Поэтому соединяемые трубы расположены параллельно.
| Артикул | Наименование | Цена (с НДС)* | Кол-во | |
|---|---|---|---|---|
| 1120286 | Переход 38х3 — 25х3 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 32 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120682 | Переход 38х3 — 25х3 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 32 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120287 | Переход 38х3 — 32х3 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 32 мм. Тип — эксцентрический. ГОСТ 17378-2001. | -+ | ||
| 1120288 | Переход 45х4 — 25х3 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 40 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120684 | Переход 45х4 — 25х3 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 40 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 495 Р | -+ | |
| 1120289 | Переход 45х4 — 32х4 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 40 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 346 Р | -+ | |
| 1120685 | Переход 45х4 — 32х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 40 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 412 Р | -+ | |
| 1120290 | Переход 45х4 — 38х4 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 40 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120686 | Переход 45х4 — 38х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 40 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 412 Р | -+ | |
| 1120294 | Переход 57х3 — 25х2 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120690 | Переход 57х3 — 25х2 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120295 | Переход 57х4 — 32х2 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 504 Р | -+ | |
| 1120691 | Переход 57х4 — 32х2 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 600 Р | -+ | |
| 1120296 | Переход 57х4 — 38х2 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120692 | Переход 57х4 — 38х2 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120297 | Переход 57х4 — 38х4 стальной (ст 20) эксцентрический ГОСТ 17378 | 451 Р | -+ | |
| 1120693 | Переход 57х4 — 38х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 537 Р | -+ | |
| 1120298 | Переход 57х4 — 45х2,5 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 398 Р | -+ | |
| 1120694 | Переход 57х4 — 45х2,5 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 474 Р | -+ | |
| 1120299 | Переход 57х5 — 32х3 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 576 Р | -+ | |
| 1120695 | Переход 57х5 — 32х3 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | по запросу | -+ | |
| 1120300 | Переход 57х5 — 38х4 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 530 Р | -+ | |
| 1120696 | Переход 57х5 — 38х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 632 Р | -+ | |
| 1120301 | Переход 57х5 — 45х4 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 484 Р | -+ | |
| 1120697 | Переход 57х5 — 45х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 577 Р | -+ | |
| 1120302 | Переход 57х6 — 32х4 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 692 Р | -+ | |
| 1120698 | Переход 57х6 — 32х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 824 Р | -+ | |
| 1120303 | Переход 57х6 — 38х4 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 634 Р | -+ | |
| 1120699 | Переход 57х6 — 38х4 09г2с эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 756 Р | -+ | |
| 1120304 | Переход 57х6 — 45х5 стальной (ст 20) эксцентрический ГОСТ 17378 Диаметр Ду(Dn) — 50 мм. Тип — эксцентрический. ГОСТ 17378-2001. | 576 Р | -+ |
Использование концентрических и эксцентрических переходов для стабилизации насосных систем Часть I
Конструкция трубопровода расположенного перед впускным патрубком насоса во многом определяет гидравлические характеристики системы в целом. Если система не в состоянии обеспечить равномерное распределение потока при работе насоса с переменной скоростью возможно появление довольно неприятных побочных эффектов, таких как:
• Повышенный уровень шума;
• Случайные колебания;
• Дополнительные осевые нагрузки;
• Преждевременный износ подшипников;
• Разгерметизация уплотнений;
• Кавитация;
• Повреждение рабочих колес и выходного патрубка насосов.
Любой из вышеуказанных негативных факторов способен привести к выходу насоса из строя и, как следствие, к неоправданным производственным потерям. Одним из способов предотвращения поломок является использование концентрических и эксцентрических переходов.
Переходы, имеющие различный диаметр на входе и на выходе чаще всего используются на насосных станциях, чтобы уменьшить диаметр входной трубы и адаптировать его к размеру фланца на всасывающей стороне насоса. В настоящее время наибольшую применимость в промышленном производстве нашли концентрические и эксцентрические переходы. Каждый из этих типов арматуры описан ниже.
Концентрический переход
Концентрический переход имеет коническую и полностью симметрическую форму. Уменьшение диаметра трубы здесь осуществляется постепенно от входа к выходу.
Эксцентрический переход
В отличие от концентрических переходов, оси входного и выходного отверстий эксцентрического перехода не совпадают. При этом одна из стенок трубы здесь является прямой, а другая конической. Уменьшение диаметра также осуществляется постепенно на всей длине перехода.
Выбор того или иного типа перехода осуществляется на основе норм проектирования, инструкций по эксплуатации оборудования, а также специфических особенностей конкретной насосной системы.
Эксцентрические переходы, имеющие одну прямую сторону незаменимы в тех случаях, когда необходимо избежать высотных перепадов и обеспечить положение труб в одной плоскости, прилегающих к основанию. С другой стороны, если установить такой переход конической стороной вниз, это позволит избежать появления воздушных карманов в верхней части трубопровода.
Читать вторую часть
CSS переходов
Переходы CSS
CSS-переходов позволяет плавно изменять значения свойств в течение заданного времени.
Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
-
переход -
задержка перехода -
продолжительность перехода -
переходная собственность -
функция синхронизации перехода
Поддержка переходов в браузере
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| переход | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| задержка перехода | 26,0 | 10,0 | 16.0 | 6,1 | 12,1 |
| продолжительность перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| переходная собственность | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| функция времени перехода | 26.0 | 10,0 | 16,0 | 6,1 | 12,1 |
Как использовать переходы CSS?
Для создания эффекта перехода необходимо указать две вещи:
- свойство CSS, к которому вы хотите добавить эффект
- длительность эффекта
Примечание: Если часть длительности не указана, переход не будет иметь никакого эффекта, поскольку значение по умолчанию — 0.
В следующем примере показан красный элемент
Пример
div
{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
переход: ширина 2с;
}
Эффект перехода начнется, когда указанное свойство CSS (ширина) изменит значение.
Теперь давайте укажем новое значение для свойства width, когда пользователь наводит курсор на элемент
Обратите внимание, что когда курсор выходит за пределы элемента, он постепенно возвращается к своему исходному стилю.
Изменить несколько значений свойств
В следующем примере добавляется эффект перехода для свойства ширины и высоты с длительностью 2 секунды для ширины и 4 секунды для высоты:
Укажите кривую скорости перехода
Свойство временной функции перехода определяет кривую скорости эффекта перехода.
Свойство временной функции перехода может иметь следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым, затем медленным завершением (по умолчанию) -
линейный— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— задает эффект перехода с медленным стартом -
легкость выхода— задает эффект перехода с медленным концом -
easy-in-out— задает эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)— позволяет вам определять свои собственные значения в кубической функции Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
# div1 {функция-времени-перехода: линейная;}
# div2
{функция-времени-перехода: легкость;}
# div3 {функция-времени-перехода:
easy-in;}
# div4 {функция-тайминг-перехода: easy-out;}
# div5
{функция-перехода: легкость входа-выхода;}
Задержка переходного эффекта
Свойство transition-delay определяет задержку (в секундах) для эффекта перехода.
В следующем примере задержка перед запуском составляет 1 секунду:
Переход + преобразование
В следующем примере к преобразованию добавляется эффект перехода:
Дополнительные примеры переходов
Свойства перехода CSS можно указывать одно за другим, например:
Пример
div
{
свойство перехода: ширина;
продолжительность перехода: 2 с;
временная функция перехода: линейная;
задержка перехода: 1 с;
}
или с помощью сокращенного свойства переход :
Проверьте себя упражнениями!
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Объект | Описание |
|---|---|
| переход | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| задержка перехода | Задает задержку (в секундах) для эффекта перехода |
| продолжительность перехода | Определяет, сколько секунд или миллисекунд требуется эффекту перехода для завершения |
| переходная собственность | Задает имя свойства CSS, для которого применяется эффект перехода. |
| функция времени перехода | Определяет кривую скорости эффекта перехода |
.
Free Transition Загрузка стокового видео 4K HD 236 клипов
бесплатные видеоматериалы и анимированная графика- Все видео
- Кадры
- Анимированная графика
- Музыка
- Звуковые эффекты
- Справка
- Все видео
- Видео
- Графики движения
- Музыка
- Звуковые эффекты
- Присоединяйтесь к Videvo
- Авторизоваться
- Обзор категорий
- Категория
- Просмотр категорий
- Сельское хозяйство
- Животные
- Бизнес
- Города
- Космос
- Природа
- Культура
- Религия
- Спорт
- Фитнес
- Элементы и абстракция
- Наука
- Здравоохранение
- Транспорт
- Технологии
- Развлечения
- Продукты питания
- Семья
- Зеленый экран
- Выходные
CSS свойство перехода
Пример
Наведите указатель мыши на элемент
ширина: 100 пикселей;
переход: ширина 2с;
}
div: hover {
width: 300px;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство перехода является сокращенным свойством для:
Примечание: Всегда указывайте свойство transition-duration, в противном случае продолжительность равно 0 с, и переход не будет иметь никакого эффекта.
| Значение по умолчанию: | все 0 с легкостью 0 с |
|---|---|
| Унаследовано: | № |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.transition = «все 2 секунды» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют -webkit-, -moz- или -o-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| переход | 26.0 4.0 -webkit- | 10,0 | 16,0 4,0 -моз- | 6,1 3,1 веб-набор- | 12,1 10,5 -о- |
Синтаксис CSS
переход: свойство длительность временная функция задержки | начальный | наследование;
Значения собственности
Другие примеры
Пример
Когда получает фокус, постепенно изменяйте ширину со 100 пикселей на 250 пикселей:
input [type = text] {width: 100 пикселей;
переход: ширина.Легкость установки 35-х годов;
}
input [type = text]: focus {
width: 250px;
}
Связанные страницы
УчебникCSS: переходы CSS
Ссылка на HTML DOM: свойство перехода
.
22 переходов между страницами CSS

Коллекция отобранных вручную бесплатных эффектов перехода страниц HTML и CSS примеров кода. Обновление коллекции за февраль 2019 г. 2 новинки.
- Примеры анимации CSS
- CSS-слайд-шоу
Автор
- Кассандра
О коде
преобразовать: перевести
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джейми Коултер
О коде
Еще один пользовательский интерфейс CSS
Еще один пользовательский интерфейс CSS с переходом между страницами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус) / JavaScript
О коде
Эффект открытия многослойной страницы
Многослойная страница показывает эффект в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Милан Рикуль
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Переход между страницами плитки
Плитка переход между страницами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Переход между статьями Страница
Страница перехода к статье в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (vue.js)
О коде
Переход страницы
Простой переход между страницами.
 Демонстрационное изображение: переходы между страницами полноэкранного макета
Демонстрационное изображение: переходы между страницами полноэкранного макета
Переходы между страницами полноэкранного макета
Переходы страниц с помощью HTML, CSS и JavaScript.
Сделано Марсело Рибейро
19 июня 2017 г.
 Демонстрационное изображение: реагирование на анимированные переходы страниц
Демонстрационное изображение: реагирование на анимированные переходы страниц
React Анимированные переходы между страницами
Просто небольшая демонстрация, демонстрирующая несколько переходов между страницами в React.Использование GreenSock и SVG.
Сделано Сарой Драснер
1 мая 2017 г.

Автор
- Тобиас Глаус
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Показать анимацию содержимого
Показать анимацию и меню содержимого.
 Демо-изображение: переходы
Демо-изображение: переходы
Переходы
Простые переходы между страницами css.
Сделано Филиппом
3 марта 2017 г.
 Демо-изображение: эффект перехода на страницу раскрывающейся карточки
Демо-изображение: эффект перехода на страницу раскрывающейся карточки
Эффект перехода на страницу раскрывающейся карточки
Та штука, где карта разворачивается на задний план, без библиотек, прокомментировал. Обратите внимание: этот код никоим образом не готов к использованию на вашем веб-сайте, поскольку он находится в производстве. Он должен быть адаптирован для кроссбраузерности и доступности.
Сделано Рэйчел Смит
10 февраля 2017 г.
 Демонстрационное изображение: переход между страницами Кубического Безье
Демонстрационное изображение: переход между страницами Кубического Безье
Кубический переход страницы Безье
GSAP Переход между страницами кубического Безье.
Сделано Maciej Siwanowicz
2 февраля 2017 г.

Автор
- Пол ДеКотиис
Сделано с
- HTML
- CSS / Менее
- JavaScript (jquery.js, tweenmax.js)
О коде
Простой переход между страницами CSS3
Простой и эффективный переход между страницами CSS3.
 Демонстрационное изображение: переходы между страницами Vue2 с помощью GSAP
Демонстрационное изображение: переходы между страницами Vue2 с помощью GSAP
Переходы между страницами Vue2 с GSAP
Некоторые переходы страниц Vue2 по умолчанию.
Сделано Тимом Рийксом
4 ноября 2016 г.

Автор
- Стив Гарднер
Сделано с
- HTML
- CSS / Менее
- JavaScript (угловой.js)
О коде
Переход страницы
Плавный переход от сетки эскизов к полноэкранной странице. Использование CSS-анимации и Angular 1.5.
 Демо-изображение: простая страница CSS / переходы между слайдами
Демо-изображение: простая страница CSS / переходы между слайдами
Простая страница CSS / переходы между слайдами
Супер легкие переходы между слайдерами и страницами.
Сделано Джейми Колтером
31 декабря 2015 г.
 Демонстрационное изображение: переход между страницами с загрузчиком
Демонстрационное изображение: переход между страницами с загрузчиком
Переход страницы с загрузчиком
Переход между страницами с загрузчиком в HTML, CSS и JavaScript.
Сделано Джоном Хайнером
12 июня 2015 г.
 Демо-изображение: переходы между страницами
Демо-изображение: переходы между страницами
Переходы страниц
Переходы страниц с помощью HTML, CSS и JavaScript.
Сделано Romswell Roswell Parian Paucar
22 мая 2015 г.
 Демо-изображение: загрузчик перехода между страницами
Демо-изображение: загрузчик перехода между страницами
Загрузчик перехода страниц
Новая концепция предварительного загрузчика страниц. Загрузчик круга SVG с эффектом морфинга. Адаптивный анимированный каркас.
Сделано Арсеном Збидняковым
17 апреля 2015 г.
Демонстрационное изображение: разбивка на страницы пути SVG и поворот страницы
Разбиение на страницы и поворот страницы SVG
Имеют много жестко запрограммированных номеров.Ни при каких обстоятельствах не заглядывайте в раздел js.
Сделано Николаем Талановым
3 февраля 2015 г.
 Демо-изображение: переход к материальному дизайну
Демо-изображение: переход к материальному дизайну
Переход на материальный дизайн
Щелкните любую ссылку в этом блоке текста, чтобы загрузить другой набор текста. Ссылки пока никуда не делись. Это просто крючки, позволяющие щелкнуть куда-нибудь.
Стиль и анимация полностью выполнены на CSS, поэтому они плавные. JavaScript используется для добавления классов в нужное время.Он также делает паузу, чтобы дождаться замены содержимого, и вычисляет, где центрировать отверстие. Анимация состоит из двух этапов. При нажатии на ссылку ширина границы становится очень большой.
Сделано Дэвидом Марландом
20 октября 2014 г.
 Демо-изображение: Kontext
Демо-изображение: Kontext
Kontext
Переход со сменой контекста, вдохновленный iOS.
Сделано Хакимом Эль Хаттабом
26 февраля 2013 г.